Rule Based Product Tabs
To get this extension, go to the Rule Based Product Tabs extension page.
Rule Based Product Tabs
- Enable Rule-Based Product Tabs
- Add New Tab
- Set Tab Information
- Set Priority, Time period and Content for Tab
- Set Conditions for Tab
- Frontend
- GraphQL
- YouTube demo
Enable Rule-Based Product Tabs
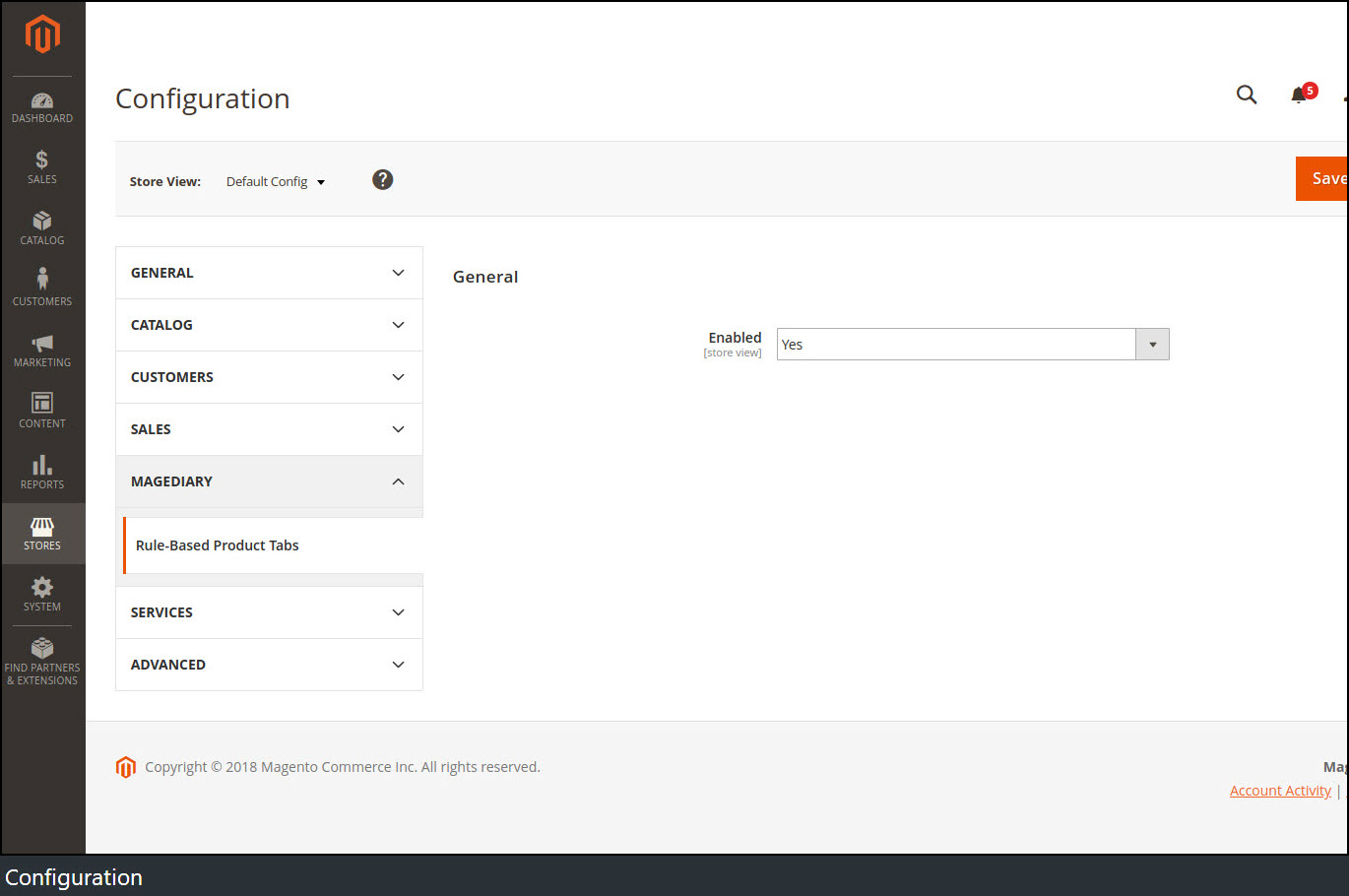
Sign in to Magento Admin panel and navigate to Store ⟶ Configuration ⟶ Magediary ⟶ Rule-Based Product Tabs ⟶ General, Here select Yes to enable and save it. If you select no then Tabs will not be visible on the frontend.

Add New Tab
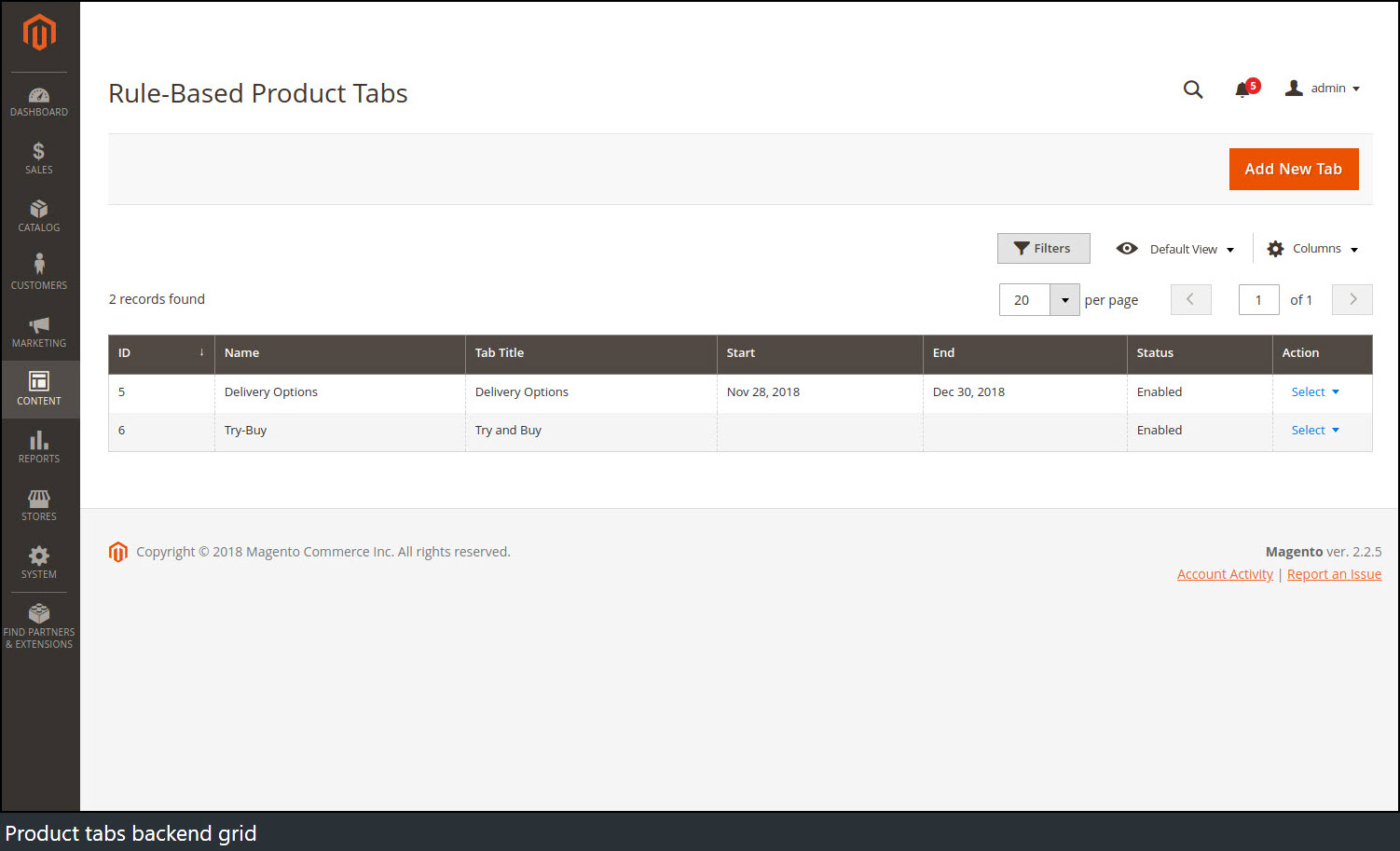
Sign in to Magento Admin panel and navigate to Content ⟶ Elements ⟶ Rule-Based Product Tabs.
Here we can create a new tab or manage existing tabs from the grid. Clicking on Add New Tab button will create a new entry.

Set Tab Information
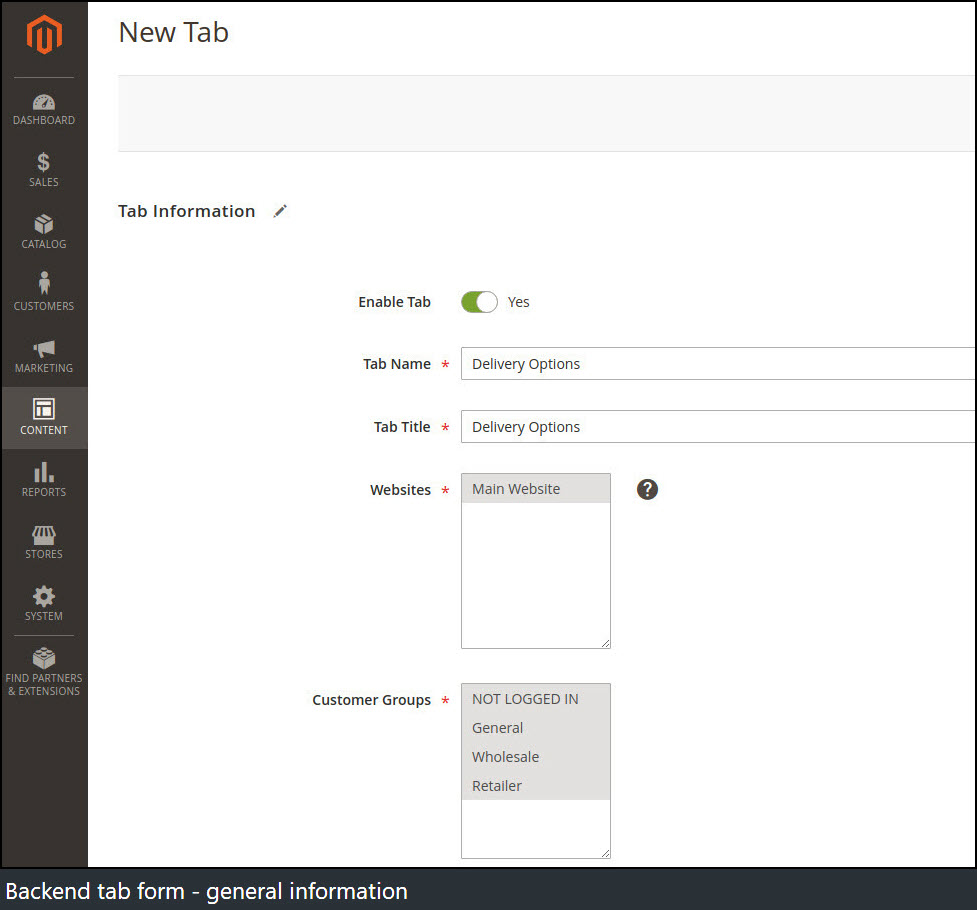
After creating a new Tab, the following configuration will be displayed on the screen.

Here we can set some information about Tab.
Tab Name specifies the name of the related Tab for the backend purpose only.
Tab Title specifies the title of Tab which will be displayed on the frontend.
Websites determine parts of website where Tab will be visible on the frontend.
Customer Groups can be set for the audience to whom Tab will be visible on the frontend. Only selected groups can view this Tab configured in this section.
Set Priority, Time period and Content for Tab
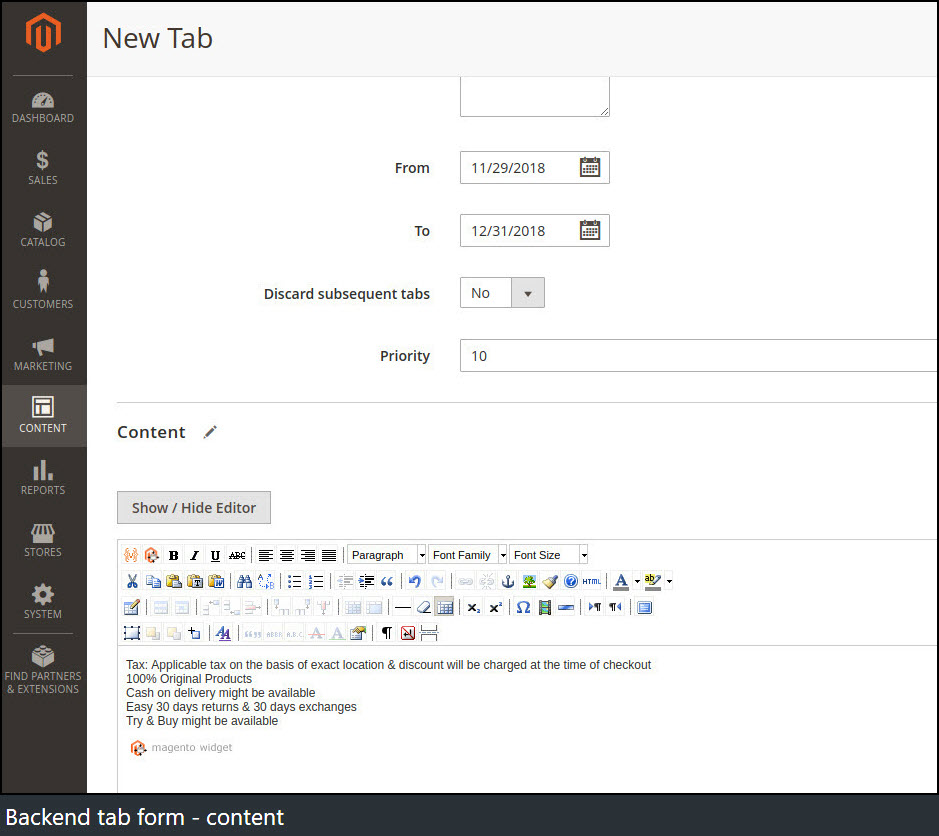
Here you can set From and To fields to make Tab visible for a selected time period or leave blank for permanent display of Tab.
There are also options to Discard subsequent tabs and set Priority. The tabs are displayed in the order of the priority specified by the Admin.
Priority can be set in order of increasing numbers like 10>20>30…
Tab with high priority will be displayed first over Tab with less priority number.

In the Content area, you can add content to display in Tab. You can also use the widget as tab content.
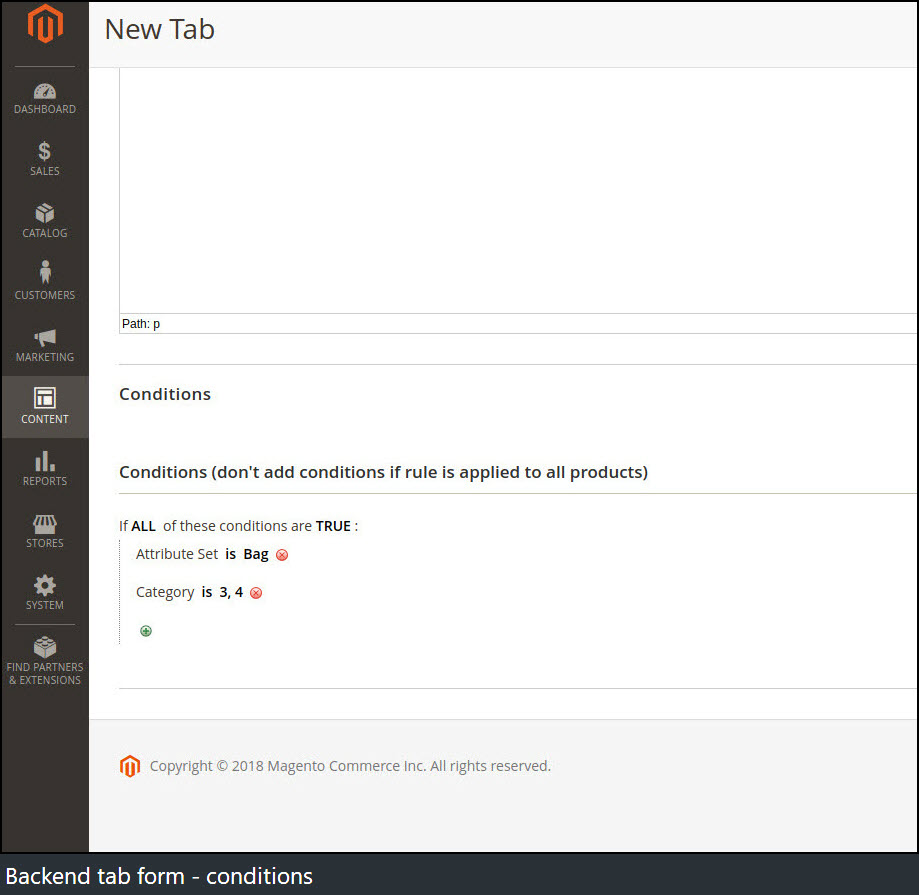
Set Conditions for Tab
In this section, the user can set conditions for the associated tab.
By configuring this section, you can set different kinds of rules like show tab for such
- category
- attribute set
- particular product attributes
- skus
- etc...
Please note that Tab is only displayed if the conditions are met.

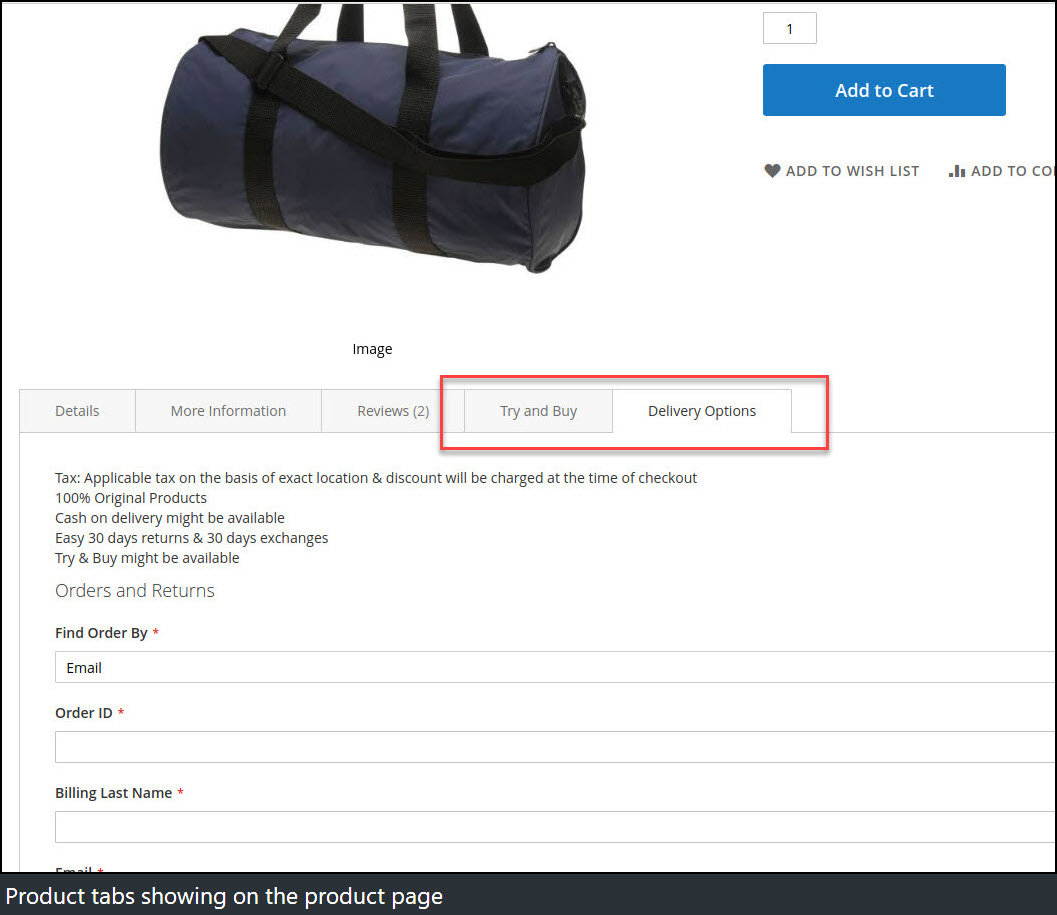
Frontend
Below is an example of Tabs visible on the frontend after fulfilling all conditions set by the Admin using Rules Based Product Tabs extension.

Here Tabs titled Try and Buy and Delivery Options are created using rules-based products tabs which are visible since it meets all conditions set by the Admin.
GraphQL
Please contact our Support to get the GraphQL extension of this module.
productTabs query
Syntax
productTabs (
id: Int @doc(description: "Product Id")
): ProductTabs
Output attributes
The object contains array of tabs.
items {
title: String
content: String
}
YouTube demo
How it works - Demo
